
Vue Progress Bar Code Example CSS CodeLab
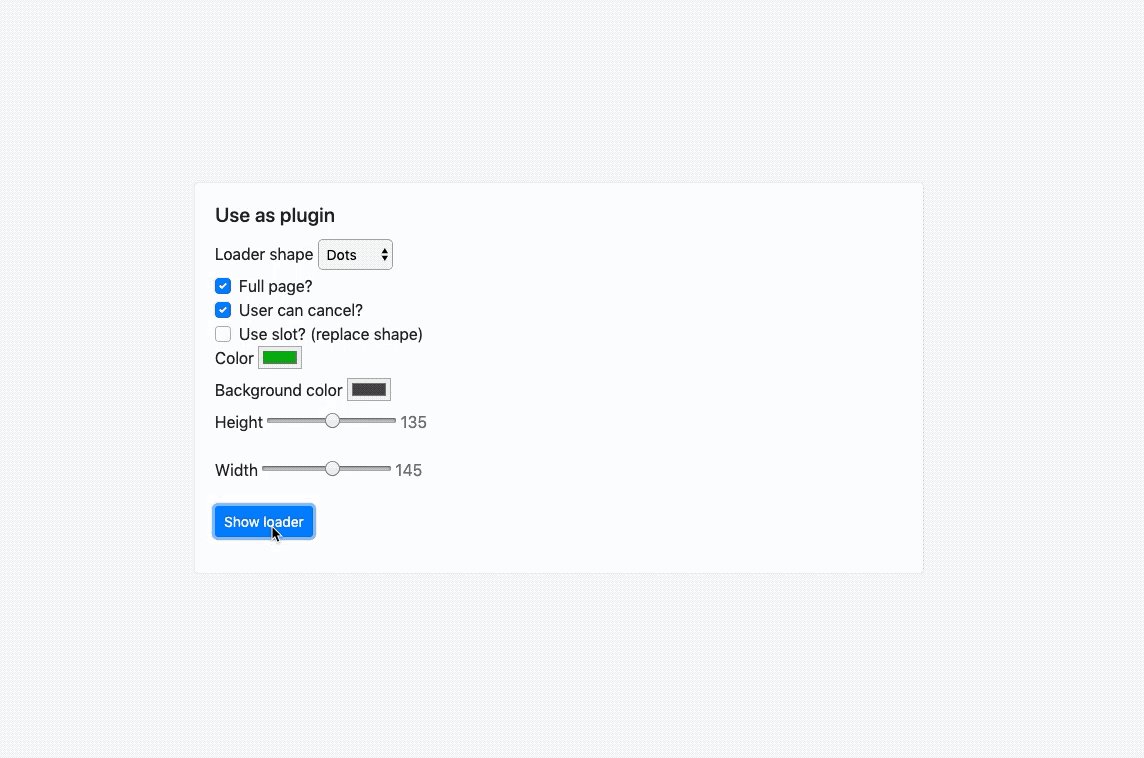
The Vue Loading Overlay Plugin is a loading indicator that can be used in different ways in your Vue applications. They include: A component A plugin It offers the freedom to select from three different loaders, which are: Spinners Bars Dots
GitHub BosNaufal/vueloadingbar Youtube Like Loading Bar Component for Vue.js
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

Vue Radial Progress Radial Progress Bar Component Made with Vue.js
Screen Reader. ProgressBar components uses progressbar role along with aria-valuemin, aria-valuemax and aria-valuenow attributes. Value to describe the component can be defined using aria-labelledby and aria-label props.

Vue Progress Bar Dot Png,Loading Bar Icon free transparent png images
A progress bar component for Vue.js. Latest version: 1.2.8, last published: 2 years ago. Start using vuejs-progress-bar in your project by running `npm i vuejs-progress-bar`. There are 11 other projects in the npm registry using vuejs-progress-bar.

LazyLoading Routes with Vue Router with a Progress Bar
Vue 3 Progressbar. Previously, we would like to first thank for the developers who have been willing to help developers around the world, especially those who contribute to hilongjw/vue-progressbar. Here I continue from the previous development to provide support for vuejs version 3.

Animated Progress Bars with VueJS
Youtube Like Loading Bar Component for Vue.js. Contribute to BosNaufal/vue-loading-bar development by creating an account on GitHub.

The 7 Best Progress Bar for Your Vue.js Application
Introduction Loading indicators improve UX (user experience) in any application—web or mobile. These animations provide feedback to the user that an action is being carried out and a result will return shortly. In web applications, there are two major events that need loaders: Network requests like navigating to a different page or an AJAX request.
GitHub Configurable step progress bar
Home Docs Components Progress Report an issue Edit this page Progress Use our custom progress component for displaying simple or complex progress bars, featuring support for horizontally stacked bars, animated backgrounds, and text labels. Show page table of contents 45 27 11 7
How to use "vueloadingtemplate" to show simple 9to5Tutorial
How to make a progressive loading bar for your Vue app Lachlan Miller · Follow Published in codeburst · 5 min read · Nov 18, 2017 1 Today I will teach you how to, in less than 100 lines of code, make a plugin for your Vue app to display the progress of async requests, similar to the ones seen on Medium and Github.

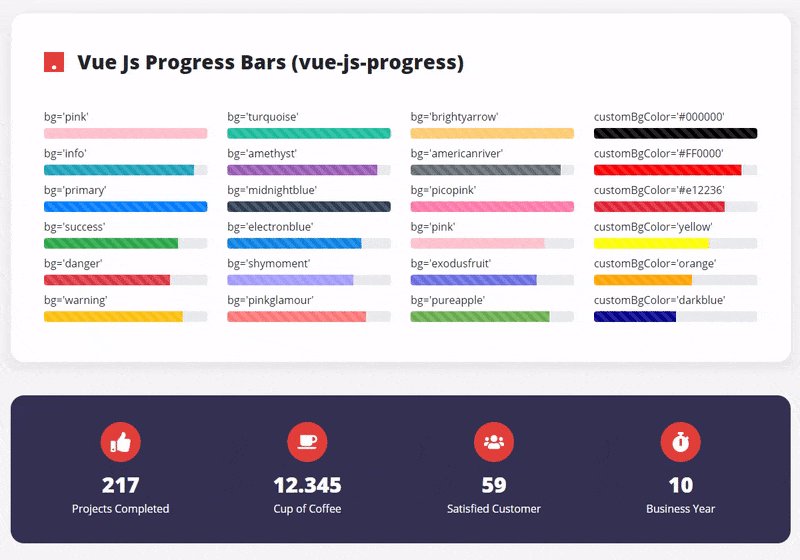
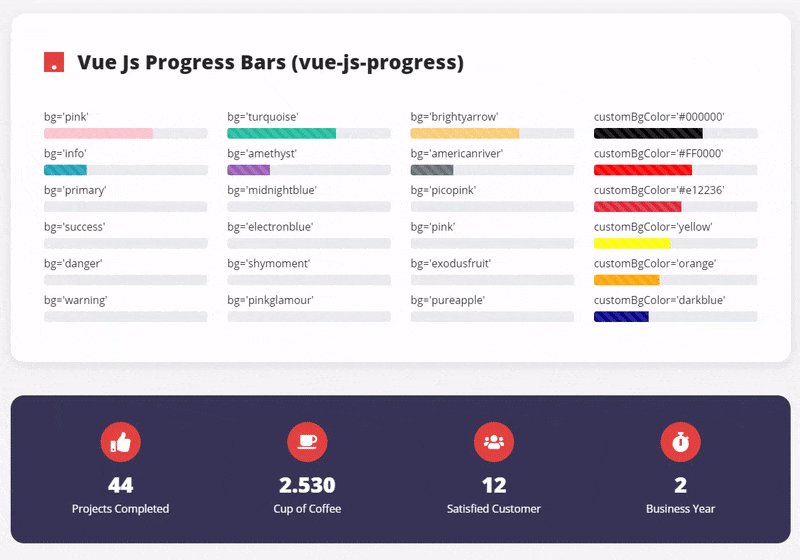
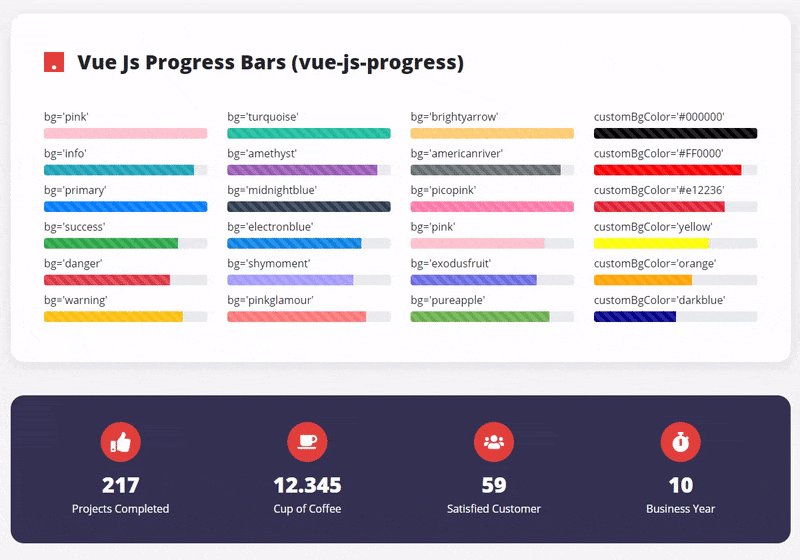
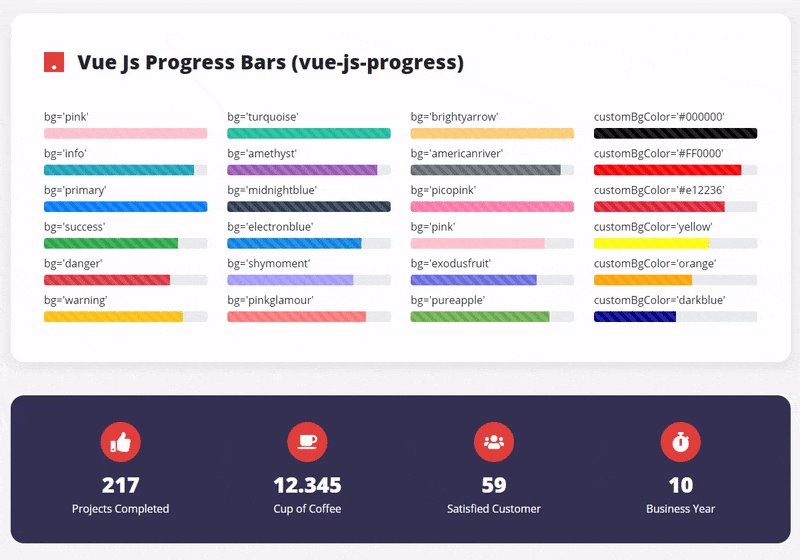
14 Vue Progress Bars
14 Vue Progress Bars. April 28, 2021. Collection of hand-picked free Vue progress bar code examples. Update of January 2020 collection. 4 new items. Author. Daryn St. Pierre.

Loading Animations Made with Vue.js
when the user clicks on the "save" button after making his edits, the page will show a loading bar (as to show it's loading the data) for a few seconds (let's say for example 5 seconds, if the request is done by that time, the loading will end but if the request isn't done yet, the bar will keep loading until it's done) before showing all the da.

Skills Progress Bar using Vue.js (html, css and vue.js) YouTube
How to get the vue-progressbar to display? Ask Question Asked 3 years, 7 months ago Modified 3 years, 7 months ago Viewed 3k times 0 How to get the vue-progressbar to display? The vue-progressbar being used: https://github.com/hilongjw/vue-progressbar The api-axios.js creates an instance of axios using the url it will retrieve from.

Vue Top Progress Loading Progress Component Made with Vue.js
Progress bars and loading indicators for Vue.js Nov 02, 2017 1 min read vue-progress-path Customizable progress indicators and spinners that support any custom SVG path. View demo Download Source Installation npm i -S vue-progress-path yarn add vue-progress-path Usage

Vue Loading Loading Indicator Made with Vue.js
To install them, we run: npm i axios bootstrap-vue vue-progressbar vee-validate. Next, we create a mixins folder in the src folder and create a file called requestsMixin.js file. In there, we add.
Official Vue 3 components built for Flowbite and Tailwind CSS
vue loading progress. vue progressbar. progressbar. A lightweight progress bar for vue. Latest version: 0.7.5, last published: 6 years ago. Start using vue-progressbar in your project by running `npm i vue-progressbar`. There are 34 other projects in the npm registry using vue-progressbar.

Vue Loading Overlay Full Screen Loading Indicator Made with Vue.js
Vue.js component for full screen loading indicator Demo or JSFiddle Version matrix Installation npm install vue-loading-overlay@^6. Usage As component